Nachdem wir uns im zweiten Teil der Serie mit der Migration von Shopware 5 auf Shopware 6 beschäftigt haben und den eigenen Shop nun auf Version 6 betreiben, stellt man sich im Anschluss folgende Fragen: Wie baue ich meinen Shop am besten auf, um ihn erfolgreich zu machen? Findet sich mein Kunde in meinem Shop gut zurecht? Wird mein Shop von den Suchmaschinen überhaupt gefunden und wenn ja, gut gerankt?
Um sich diese Fragen beantworten zu können, ist es empfehlenswert, sich zuallererst einmal mit den Themen Usability und User Experience auseinander zu setzen. Shopware 6 bringt von Haus aus bereits ein Frontend–Theme mit, dass eine gute Usability und User Experience (UX) gewährleistet und über eine Reihe von nützlichen Features speziell in diesen beiden Bereichen verfügt. Welche das sind und wo man sie konfigurieren oder aktivieren kann, erklären wir in diesem Artikel.
Usability und User Experience – Was hat es mit diesen Begriffen auf sich?
Der Begriff „Usability“ beschreibt die Benutzbarkeit bzw. Benutzerfreundlichkeit eines Systems, „User Experience“ dagegen erweitert den Begriff der Usability um ästhetische und emotionale Faktoren, wie eine ansprechende Gestaltung, Aspekte der Vertrauensbildung oder den Spaß bei der Nutzung und steht daher für das Nutzererlebnis. Das Ziel einer guten UX ist es, dass der Nutzer möglichst wenig überlegen muss, um schnell an den gewünschten Ort zu kommen. Im Mittelpunkt stehen die Nutzer und deren Erlebnisse und nicht das Produkt selbst. Die Usability ist dabei ein entscheidender Faktor im Erfolg der UX (> Blogartikel: „Erfolgsfaktor UX – wie im B2B Commerce mit Nutzerzentrierung die Kasse klingelt“).
Worauf muss ich in diesen beiden Bereichen genau achten?
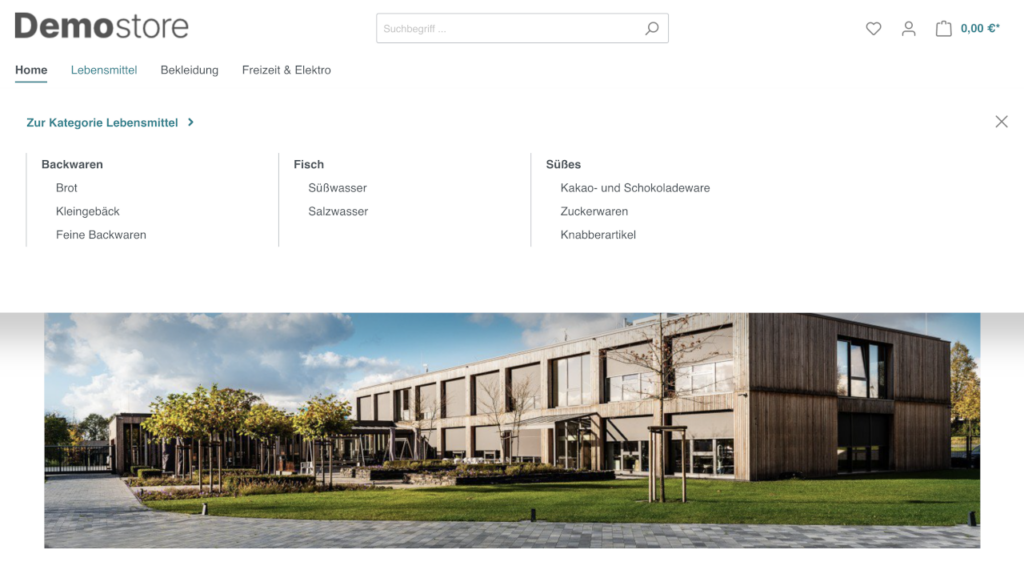
Shopware 6 liefert bereits einiges für die beiden Bereiche mit, beispielsweise eine Hauptnavigation inklusive eines Fly-Out-Menüs für die jeweiligen Unterkategorien, die man innerhalb der Administration über „Kataloge“ und „Kategorien“ pflegen kann. Über die Hauptnavigation und das Fly-Out-Menü erhält der Nutzer schnell eine Übersicht über die Navigationsmöglichkeiten und kann so besser durch die Seitenstruktur des Shops navigieren. In der Regel sollte man die Navigation dabei so aufbauen, dass auf der linken Seite die wichtigen Menüpunkte stehen und die Wichtigkeit nach rechts hin immer weiter abnimmt, da die Menschen in unseren Breitengraden von links nach rechts lesen und deshalb allem, was links steht, mehr Bedeutung zumessen. Ebenso sollten die Produkte übersichtlich in sinnvolle Produktkategorien sortiert sein, damit dem Nutzer die Suche nach einem Produkt so leicht wie möglich gemacht wird.

Damit der Nutzer von jeder Unterseite aus wieder auf die Startseite zurück gelangen kann, sollte das eigene Unternehmenslogo im Shop immer oben links angezeigt werden und auf die Startseite verlinken. In Shopware 6 kann das Logo, das sich bereits oberhalb der Hauptnavigation auf der linken Seite befindet, in der Administration unter „Inhalte“ und „Themes“ beim eingesetzten Theme für verschiedene Auflösungen festgelegt werden und verlinkt bereits automatisch auf die Startseite des Shops, sodass an diesem Punkt keine Anpassung nötig ist.
Die Startseite des Shops sollte immer folgende Aufgaben erfüllen:
- die Besucher verteilen, beziehungsweise tiefer in den Shop führen, beispielsweise über Teaser zu Kategorien, Produktsammlungen oder Aktionen
- kommunizieren, welche Produkte verkauft werden, beispielsweise in dem man Neuheiten des aktuellen Sortiments hervorhebt
- den Besucher vom Shop überzeugen, beispielsweise warum der Shop vertrauenswürdig ist und weshalb man unbedingt hier bestellen sollte
In Shopware 6 ist die Startseite unter „Inhalte“ und „Erlebniswelten“ in der Erlebniswelt pflegbar, die man der Hauptkategorie des Shops unter „Layout“ und „Layout-Zuweisung“ zugewiesen hat. Die Erlebniswelten ermöglichen einem unter anderem das Arbeiten mit großen, emotionalen und aussagekräftigen Bildern und das Hinterlegen von informativen und qualitativ hochwertigen Texten, auf die besonders geachtet werden sollte.
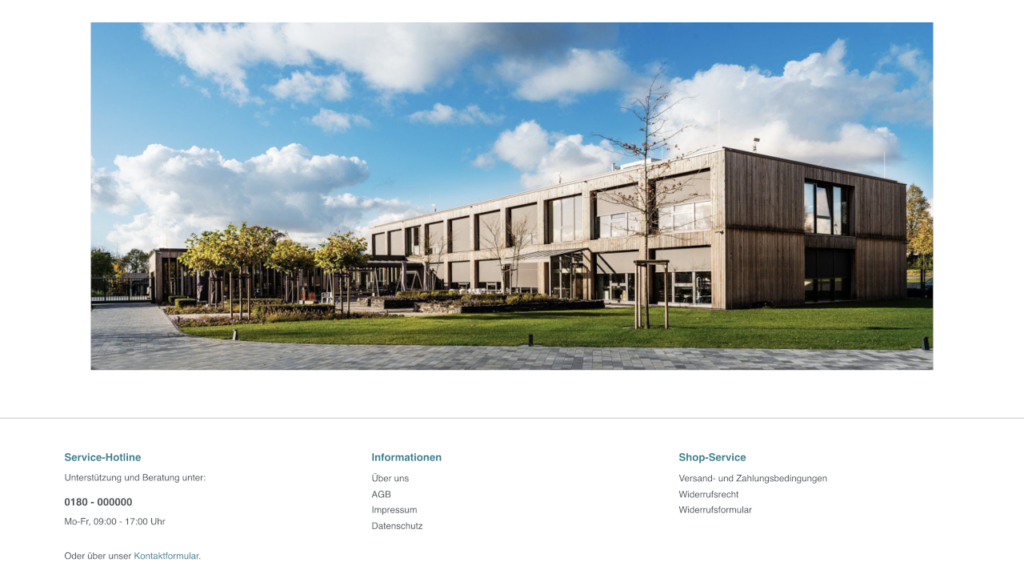
Die Kontaktdaten, beispielsweise ein Link auf ein Kontaktformular, eine E-Mail-Adresse, die Telefonnummer oder alles zusammen, sollten immer im Footer des Shops platziert werden, da dies Vertrauen in den Shop schafft. In Shopware 6 können diese Inhalte unter „Einstellungen„, „Shop“ und „Textbausteine“ über die Textbausteine mit den Namen „footer.serviceHotlineHeadline„, „footer.serviceHotline“ und „footer.serviceContactLink“ hinterlegt und angepasst werden.

Beim Thema der Vertrauensbildung gibt es eine Vielzahl an Möglichkeiten, diese noch weiter auszubauen, beispielsweise über:
- eine Transparenz im Bestellablauf, damit der Käufer nicht aus Versehen eine Bestellung zu früh abschickt, sondern nur das bestellt, was er möchte und das mit der richtigen Zahlungsart und an die richtige Lieferadresse
- die Verwendung von Gütesiegeln
- und über Produkt- und Shopbewertungen.
Der Bestellvorgang sollte deshalb einfach, verständlich und in wenigen Schritten möglich sein – bei Shopware 6 kann man deshalb als Bestandskunde vom Produkt direkt zur Kasse springen, als Gastbesteller ist es wegen der Registrierung nur ein Schritt mehr. Eine gute interne Navigation ist dabei genauso wichtig, beispielsweise indem man dem Kunden über eine Schaltfläche „Weiter einkaufen“ im Warenkorb die Möglichkeit bietet, den Einkauf fortzusetzen oder während des Bestellvorgangs über eine „Zurück zum Shop“ – Schaltfläche im Header des Shops. Shopware 6 verfügt an den entsprechenden Stellen bereits über beide Schaltflächen, die deshalb auch auf keinen Fall entfernt werden sollten.
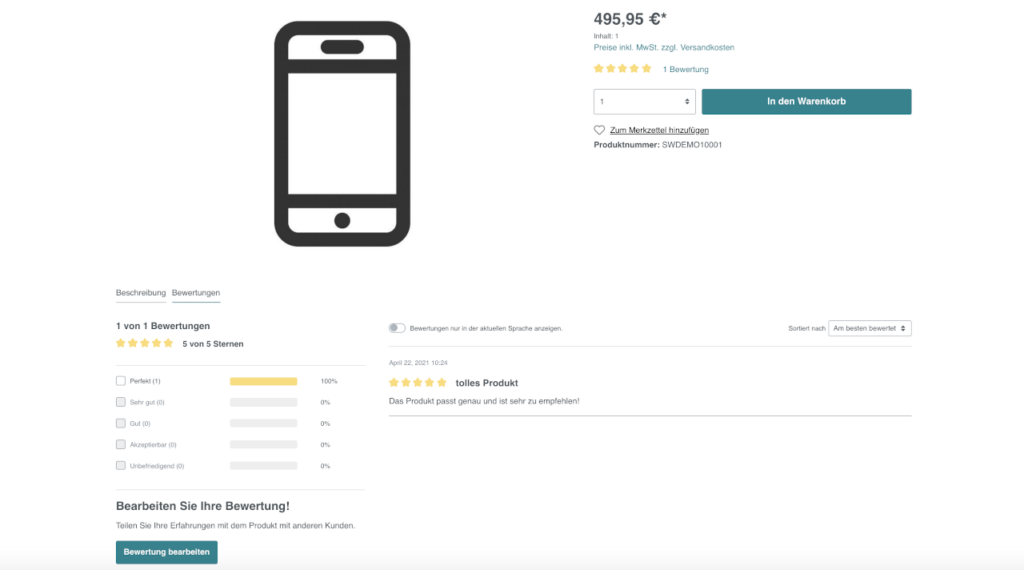
Da sich Kunden bei Ihrer Kaufentscheidung oft auch von der Meinung anderer beeinflussen lassen, sollte man Ihnen die Möglichkeit bieten, Feedback zu einem Service oder Produkt zu hinterlassen. Shopware 6 verfügt dabei bereits über die Funktion, Bewertungen zu einem Produkt abgeben zu können. Diese Funktion kann man unter „Einstellungen„, „Shop“ und „Produkte“ bei „Bewertungen anzeigen“ aktivieren. Zum Bewerten des Shop Services empfiehlt es sich, sogenannte Gütesiegel zu verwenden, beispielsweise von Trusted Shops oder SHOPVOTE und diese über die entsprechenden Erweiterungen im eigenen Shop einzubinden.

Über sogenannte „Conversion Header“, also Bereiche für Informations- und Hinweistexte, die meist am oberen Bildschirmrand angezeigt werden, können die eigenen Alleinstellungsmerkmale hervorgehoben werden, um das Vertrauen in den Shop noch weiter zu stärken, beispielsweise in der Form von „Schneller Versand“, „30 Tage Rückgaberecht“ oder „Gratis Versand“. Diese Funktion stellt beispielsweise unsere kostenlose Erweiterung „Leiste für Informations- und Hinweistexte oder Meldungen“ zur Verfügung.
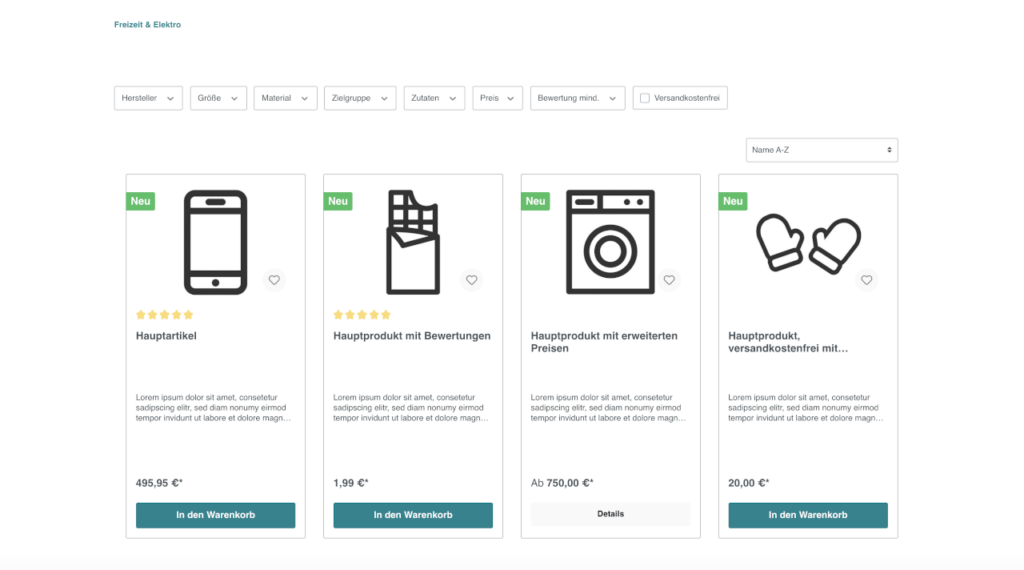
Damit der Kunde schnell und einfach sein gewünschtes Produkt findet, sollten die Filter in den Kategorien übersichtlich gestaltet und angeordnet werden. In Shopware 6 kann man dazu beim Erstellen eines Layouts beziehungsweise einer Erlebniswelt für eine Kategorie auswählen, ob die Kategorie mit einer linken Sidebar angezeigt werden soll oder in voller Breite. Je nach Auswahl kann der entsprechende CMS-Block mit dem CMS-Element „Filter“ aus der Kategorie „Sidebar“ befüllt werden, wodurch die Filter bei der jeweiligen Kategorie entweder in der linken Sidebar mit angezeigt werden oder oberhalb in voller Breite.

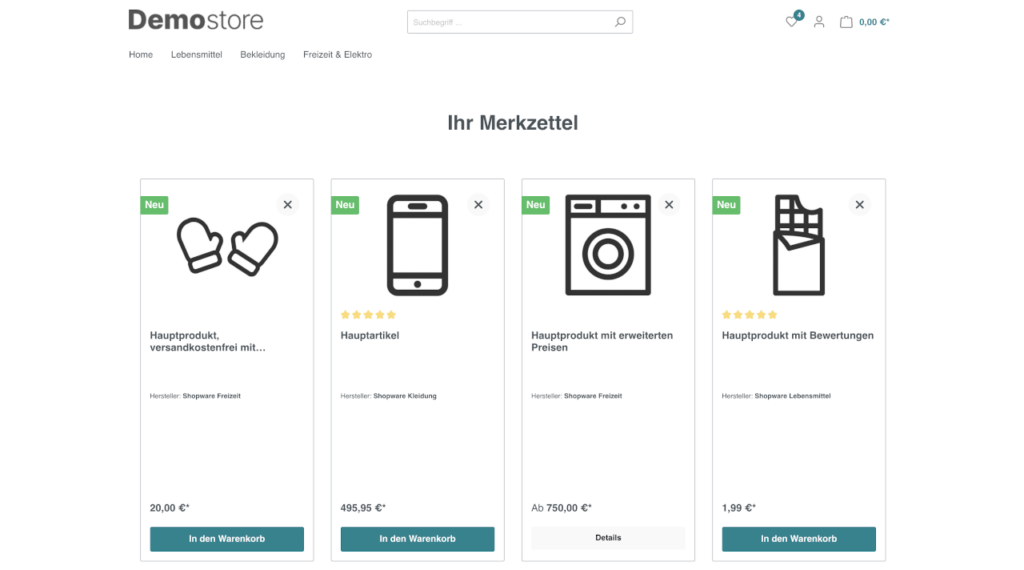
Ebenso sollte man für eine gute User Experience auch Features zur Kundenfreundlichkeit und Kundenbindung einsetzen, beispielsweise wiederherstellbare Warenkörbe, damit eine noch nicht abgeschlossene Bestellung eines Kunden noch abgeschlossen aber auch von mehreren Endgeräten aus gleichzeitig bearbeitet werden kann. Diese Funktion kann unter „Einstellungen„, „Shop“ und „Login / Registrierung“ durch das Deaktivieren des Schalters bei „Warenkorb bei Abmeldung löschen“ aktiviert werden. Ein weiteres nützliches Feature stellen speicherbare Warenkörbe in Form von Wunschlisten oder Merkzetteln dar, auf denen sich der Kunde Produkte für einen späteren Einkauf merken kann, beispielsweise weil er gerade in Eile oder unterwegs das Internet nicht ganz so schnell ist. In Shopware 6 ist bereits eine Merkzettel-Funktion integriert und kann unter „Einstellungen„, „Shop“ und „Warenkorb“ durch das Aktivieren des Schalters bei „Merkzettel aktivieren“ aktiviert werden. Für die sogenannten Wunschlisten gibt es im Shopware Store eine Reihe kostenpflichtiger Erweiterungen, die einem diese Funktion, wenn gewünscht, nachliefern

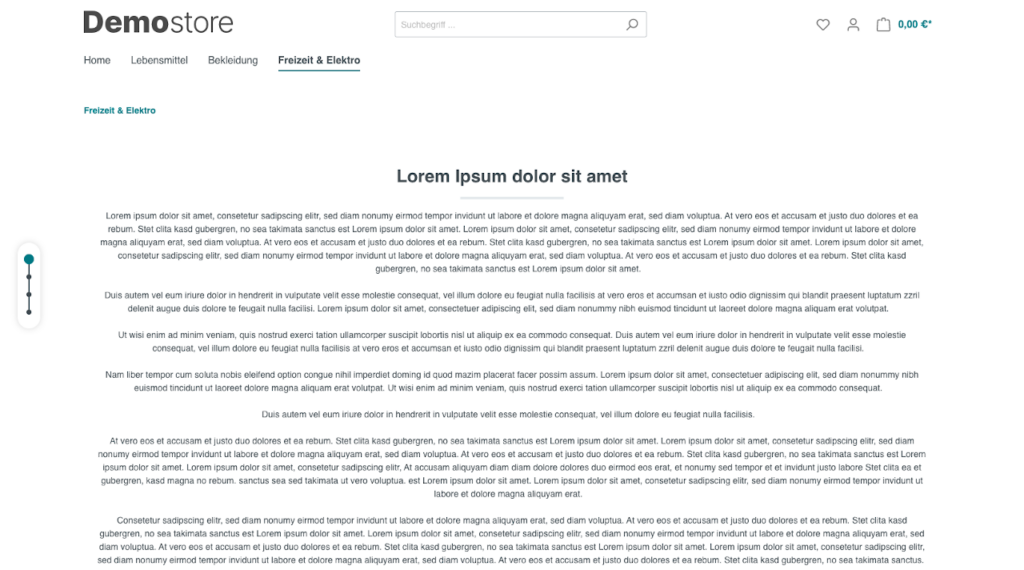
Ein weiteres lohnenswertes Feature ist das sogenannte „Storytelling„, mit dessen Hilfe man nicht mehr nur Produkte verkaufen kann, sondern Geschichten. Es führt den Kunden dabei abschnittsweise auf eine stimmungsvolle Reise durch den Shop, sodass es ihm Spaß macht, den Shop zu nutzen. Das primäre Ziel ist natürlich weiterhin der Verkauf von Produkten, nur der Weg ist ein anderer. Die Funktionalität dieser abschnittsweisen Scroll-Navigation liefert die Erweiterung CMS-Extensions, durch die man in den Sektion-Einstellungen einer Erlebniswelt im neuen Bereich „Scroll-Navigation“ je Sektion nun einen Navigationspunkt setzen und benennen kann. Zu den jeweiligen Punkten kann dann im Frontend des Shops über die zusätzliche Navigationsleiste auf der linken Seite gescrollt werden. In dem neuen Bereich „Scroll-Navigation“ direkt in den Einstellungen der Erlebniswelt gibt es die Möglichkeit, ein animiertes Scrollen zu aktivieren, wodurch ein automatisches Scrollen beim Wechsel zu einem Navigationspunkt stattfindet, insofern mindestens ein Navigationspunkt festgelegt wurde.

Auch bei der eigentlichen Gestaltung des Shops und dessen Elementen gibt es eine Vielzahl an Dingen zu beachten: Es sollte dabei unter anderem eine gut leserliche und große Schrift für den gesamten Shop verwendet und beim Festlegen der Farben auf einen guten Kontrast zwischen den Farben und dem Hintergrund geachtet werden. Beide Punkte können in der Administration von Shopware 6 im eigenen Theme definiert werden.
Wichtig ist: die Optimierung der Usability und der User Experience ist ein kontinuierlicher Lern- und Veränderungsprozess und deshalb nie abgeschlossen, da es stetig gilt, Usability-Aspekte immer wieder zu hinterfragen und anzupassen.
Inwieweit spielen die Ladezeit und die mobile Optimierung des Shops eine Rolle?
Ladezeiten sind entscheidend für die Geschwindigkeit des Shop-Aufbaus, da Nutzer wenig Toleranz für langsam ladende Ressourcen haben. Ebenso nehmen sie auch Einfluss auf das Ranking des Shops in den Suchmaschinen und sollten deshalb regelmäßig im Auge behalten werden, beispielsweise über Tools wie Google PageSpeed Insights.
Seit mehr als einem Jahr gibt es auch die sogenannten „Core Web Vitals„. Dies sind verbindliche Grenzwerte, die eine Webseite einhalten sollte:
- LCP (Largest Contentful Paint): ist die Zeit vom Aufrufen der URL bis zum vollständigen Rendern des größten sichtbaren Inhaltselements im Darstellungsbereich.
- FID (First Input Delay): ist die Zeit von der ersten Interaktion des Nutzers (beispielsweise einer Benutzereingabe oder das Anklicken eines Links oder einer Schaltfläche) bis zum Reagieren des Browsers auf diese Interaktion.
- CLS (Cumulative Layout Shift): ist ein Wert, der sich aus der Gesamtsumme der einzelnen Werte für alle unerwarteten Layoutverschiebungen ergibt, während eine Webseite geladen und aufgebaut wird.
Diese Daten erhält man für den eigenen Shop über die Google Search Console aus dem Report „Core Web Vitals“, der noch einmal in „Mobil“ und „Computer“ unterteilt ist. Neben der Lade- und Reaktionsgeschwindigkeit spielt auch die sogenannte „Page Experience“ eine Rolle, also wie der Nutzer die Webseite erlebt. Es geht also nicht nur noch darum, den eigenen Shop schnell zu machen, da dies nur ein Aspekt unter vielen ist, beispielsweise der Mobilfreundlichkeit oder dem Verzicht auf sogenannte „Interstitial“ (zum Beispiel Pop-ups).
Da in der heutigen Zeit auch das mobile Shopping immer mehr an Bedeutung gewinnt, sollte man sich neben den Ladezeiten aber auch um die sogenannte mobile Usability kümmern, sodass die einzelnen Darstellungsmöglichkeiten bereits auf mobile Geräte abgestimmt sind. Laut der Händler-Jahresumfrage von Shopware für das Jahr 2020 generierten Onlineshop-Betreiber durchschnittlich 20 bis 30% ihres Umsatzes über mobile Endgeräte wie Smartphones und Tablets. Gerade aus diesem Grund sollte deshalb bei jeder Funktion für das Frontend des Shops auch darauf geachtet werden, dass diese auf mobilen Endgeräten komfortabel nutzbar ist – egal ob sie von einer Erweiterung aus dem Shopware Store stammt oder im Rahmen des eigenen Themes umgesetzt wurde. Es sollte dabei immer im Hinterkopf behalten werden, das Bedieninstrumente wie eine Maus oder Tastatur fehlen, da Smartphones und Tablets über einen berührungsempfindlichen Bildschirm, eine Sprachsteuerung oder Bewegungssensoren bedient werden. Erfüllt die entsprechende Funktion diese Anforderung nicht, sollte wenn möglich auf den Einsatz verzichtet werden, um Kunden nicht zu verschrecken und um die Funktion auch nicht nur in bestimmten Auflösungen auszuliefern.
Es ist auch wichtig, die Inhalte bei mobilen Auflösungen auf das nötigste zu kürzen, da sich eine „Informationsüberflutung“ gerade in diesen Auflösungen schneller rächt als an großen Bildschirmen, da die Bildschirme nicht nur kleiner sind, sondern die Nutzer meist auch mehr in Eile. Empfehlenswert sind an dieser Stelle sogenannte „Off-Canvas-Funktionalitäten„, über die man erst einmal nur eine Vorschau des Inhalts anzeigt und erst bei Bedarf dann über einen Link wie „Mehr erfahren“ den weiteren Inhalt aufklappen lässt, wie es beispielsweise bei den Tabs auf der Produkt-Detailseite in den kleineren Auflösungen der Fall ist.
Um Frustration beim Nutzer zu vermeiden, sollte darauf geachtet werden, dass die Schaltflächen oder Navigationselemente nicht zu klein geraten, sodass sich diese weiterhin mit dem Daumen oder anderen Fingern präzise anklicken lassen. Dabei sollten nicht nur die Größe, sondern auch die Abstände ausreichend sein und sich die Elemente auch nicht zu nah aneinander befinden.
Auch ein einfacher und sicherer Bezahlvorgang ist für mobile Online-Shopper wichtig, immer mehr Nutzer steigen beispielsweise auf die Nutzung von sogenannten Mobile Wallets um und bezahlen über Apple oder Google Pay. Ebenso wirkt sich positiv auf die Kaufentscheidung auch das Anbieten einer möglichst großen Anzahl an Bezahlmethoden aus, da ein klassischer Abbruchgrund oft auch eine fehlende bevorzugte Zahlungsart ist.
Die Themen klingen sehr umfangreich – Wo kann ich dazu Unterstützung erhalten oder mich beraten lassen?
Als zertifizierter Shopware Gold Partner speziell auch für Shopware 6 unterstützen und beraten wir Sie gern.

Wir sind Digitalisierungs-Experten aus Leidenschaft und vermitteln in unserem Blog einen Einblick in aktuelle Trends und Themen rund um Digitalisierung, neue Technologien und die Telekom MMS.









