Das World Wide Web ist im Grunde so gestaltet, dass es für alle Menschen zugänglich ist. Wirklich für alle? In Deutschland leben 7,8 Millionen Menschen mit einer Behinderung, was mehr als 9,4 Prozent der Bevölkerung entspricht. Davon sind ca. 1,2 Millionen Menschen in Deutschland blind und sehbehindert. Fast 4 Millionen Menschen sind zudem von einer Farbblindheit betroffen. Je nach Art der Farbblindheit können diese Menschen entweder rotes (Protanopie) oder grünes Licht (Deuteranopie) nicht wahrnehmen, können nicht zwischen blauen und gelben Farben unterscheiden (Tritanopie) oder können gar keine Farben wahrnehmen (Monochromie). Haben Sie jemals versucht, den gleichen Kauf blind durchzuführen? Oder nur mit der Hilfe der Tastatur? Bezieht man die Barrierefreiheit nicht in den eigenen Entwicklungsprozess mit ein oder schenkt ihr große Beachtung, verschließt man unbewusst Menschen mit Einschränkungen den Zugang zur eigenen Web-Anwendung. Darüber hinaus müssen ab dem Jahr 2025 nach den EU-Richtlinien 2016/2102 und 2019/882 alle Produkte und Dienstleistungen barrierefrei sein.


Was bedeutet Barrierefreiheit im Internet?
Barrierefreiheit bedeutet in diesem Kontext, Web-Anwendungen so zu erstellen, dass mehr Menschen diese uneingeschränkt (barrierefrei) nutzen können. Sie sind barrierefrei, wenn sich Einschränkungen beim Sehen, Hören, Bewegen oder beim Verarbeiten von Informationen nicht negativ auf die Benutzung auswirken. Dabei bezieht sich Barrierefreiheit zunächst und vor allem auf Menschen mit Behinderung beziehungsweise Einschränkungen. Von barrierefreien Web-Anwendungen profitiert aber auch die große und steigende Anzahl an älteren Nutzern. Der sogenannte „Curb-Cut Effect“ beschreibt dabei das Phänomen, das alle Menschen von Barrierefreiheit profitieren. Ein abgesenkter Bordstein ist nicht nur für Rollstuhlfahrer unpraktisch, sondern auch für Menschen mit Kinderwagen oder schwerem Gepäck. Viele Menschen schauen Videos mit Untertiteln, obwohl sie eigentlich gar nicht auf diese angewiesen sind, denn sie sind auch praktisch, wenn man mit der Bahn unterwegs ist oder die Sprache nicht gut versteht.
Wie entsteht fehlende Barrierefreiheit?
Fehlende Barrierefreiheit entsteht meist aufgrund von folgenden 5 Irrtümern:
Irrtum 1 – „sie betrifft mich nicht“: kritisch betrachtet ist früher oder später fast jeder von uns von fehlender Barrierefreiheit betroffen und sei es nur im fortgeschrittenen Alter.
Irrtum 2 – „ich brauche sie nicht“: fast alle Menschen brauchen für eine gute Nutzung Barrierefreiheit in irgendeiner Art und Weise. Zudem dürfen Firmen laut europäischem Gesetz zur Zugänglichkeit ab 2025 nur noch barrierefreie Produkte in den europäischen Markt einführen – sie brauchen also Barrierefreiheit in ihren IT-Lösungen, zumindest als Schutz vor den vielfältigen negativen Folgen wie empfindlichen Strafzahlungen.
Irrtum 3 – „sie lohnt sich nicht“: bei den kommerziell ausgerichteten digitalen Lösungen kommt es besonders auf die Reichweite an, um einen möglichst hohen Umsatz zu generieren. Daher sollte es für Firmen auch immer wichtig sein, viele Menschen zu erreichen.
Irrtum 4 – „wir haben sie schon“: im Rahmen der Bestimmungen der “EU-Richtlinie 2102” in den sogenannten “Erklärungen zu Barrierefreiheit”, die für öffentliche Stellen verpflichtend ist. Jedoch sind die wenigsten IT-Lösungen, die vermeintlich barrierefrei wären, es auch tatsächlich. Die Gründe hierfür sind insbesondere fehlende Sensibilität und Kompetenz in Sachen Barrierefreiheit.
Irrtum 5 – „sie kostet zu viel Zeit und Geld“: Barrierefreiheit wird in IT-Lösungen pauschal als zu kompliziert, zu zeitaufwendig und zu teuer abgetan. Der Schlüssel dazu sind Fachkenntnisse über die Möglichkeiten ihrer Umsetzung. Insbesondere die Aspekte zur Gestaltung und Entwicklung von inklusiven IT-Lösungen und Kompetenzen rund um die Realisierung der Vorgaben aus den BITV-Regeln (barrierefreie Informationstechnikverordnung) sind an diesem Punkt entscheidend.
Warum ist Barrierefreiheit gerade für den eigenen Onlineshop so wichtig?
Gründe, die für einen barrierearmen oder barrierefreien Onlineshop sprechen, sind:
- die Gewinnung neuer Kaufinteressenten und Zielgruppen, dadurch Steigerung des Umsatzes und Marktanteils.
- ein besseres Nutzungserlebnis und eine bessere Bedienbarkeit steigert die Nutzerzufriedenheit und verbessert nachhaltig die Außenwahrnehmung des Unternehmens („Corporate Image“).
- je barrierearmer der Shop, desto höher das Ranking bei Suchmaschinen.
- die Vermeidung von Strafzahlungen und Schädigung des Unternehmensimages durch die gesetzliche Konformität.
12 Tipps zum Erreichen von Barrierefreiheit
Tipp 1 – möglichst früh anfangen:
Barrierefreiheit sollte bereits im Konzept eingeplant werden, dies spart Zeit und Geld und minimiert die nötigen Veränderungen.
Tipp 2 – das Zwei-Sinne-Prinzip beachten:
Alles, was man kommunizieren will, sollte für zwei Sinne zur Verfügung stehen. Zum Beispiel sollte ein Video mit Ton auch Untertitel haben.
Tipp 3 – die Richtlinien der Web Content Accessibility Guidelines, also für ein barrierefreies Internet, berücksichtigen:
- Wahrnehmbarkeit: Menschen müssen die Inhalte wahrnehmen können, egal ob sie sehen können oder nicht, ob sie hören können oder nicht, ob sie komplexe Inhalte verstehen können oder nicht oder ob sie auf leichte oder einfache Sprache angewiesen sind.
- Bedienbarkeit: Menschen müssen durch die Inhalte navigieren und die Web-Anwendung mit verschiedenen Eingabemethoden bedienen können. Insbesondere ist es wichtig, dass sie auch ohne Maus nutzbar ist, also beispielsweise über Tastatureingaben oder mit Schaltersteuerungen.
- Verständlichkeit: die Inhalte und die Art, wie die Web-Anwendung aufgebaut ist, muss verständlich sein – wo ist das Menü, wo geht es weiter oder wie komme ich wieder zurück auf die Startseite?
- Robustheit: die Web-Anwendung sollte mit verschiedenen Techniken aufrufbar sein, zum Beispiel mit verschiedenen Browsern. Fehlermeldungen sollten zudem so gestaltet sein, dass der Nutzer weiß, was zu tun ist, um den Fehler zu beheben.
Tipp 4 – die Bedienflächen ausreichend groß gestalten:
Bedienflächen sollten ausreichend groß sein, damit sie gut bedienbar sind, vor allem auf dem Smartphone oder Tablet. Zudem sollten sie sich farblich abheben, um eine Signalwirkung zu entfalten.
Tipp 5 – möglichst keine Serifenschriften oder zu kleine Schriftgrößen verwenden:
Die Schriftarten, die verwendet werden, sollten gut lesbar sein. Serifenschriften, also Schriften mit Verzierungen, eignen sich deshalb weniger für digitale Endgeräte. Auch auf eine angemessene Schriftgröße sollte geachtet werden.
Tipp 6 – hohe Kontraste nutzen:
Das Farbkontrastverhältnis sollte nicht zu niedrig gewählt werden (am besten im Verhältnis von 4,5 zu 1), sodass sich der Vordergrund in der Helligkeit ausreichend vom Hintergrund unterscheidet. Dies zählt insbesondere für Texte, aber auch für Icons und Grafiken. Dadurch erreicht man auch, dass diese Elemente bei Sonnenlicht auf dem Smartphone weiterhin gut lesbar sind.
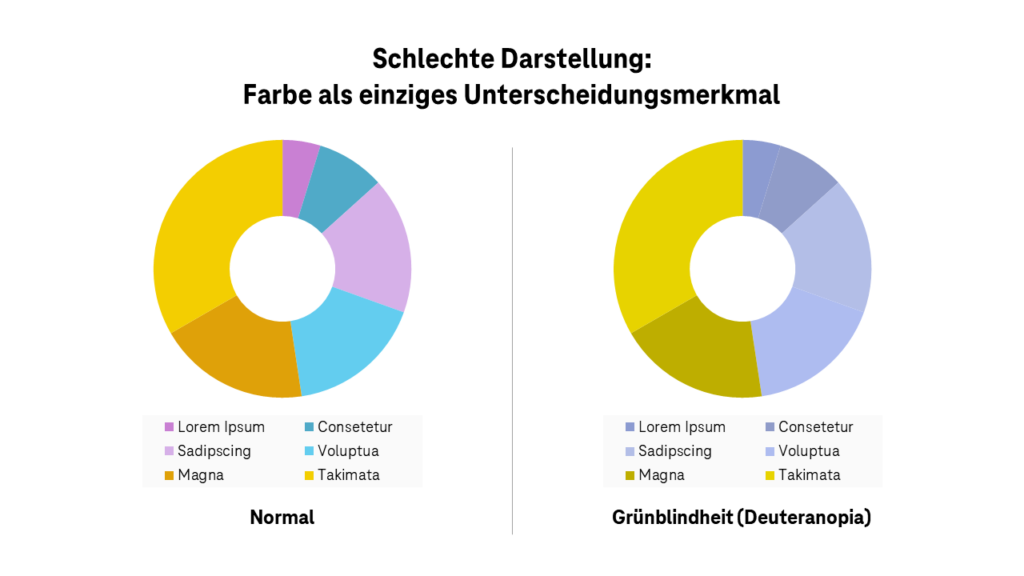
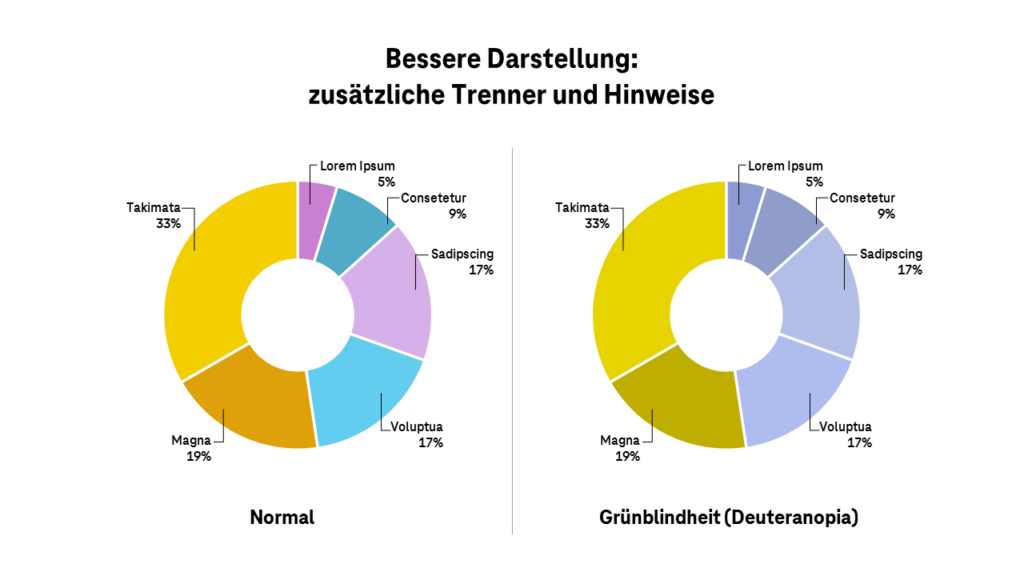
Tipp 7 – Unterschiede nicht nur durch Farben kennzeichnen:
Um auf Unterschiede aufmerksam zu machen, sollten nicht nur Farben verwendet werden, sodass auch Farbblinde diese unterscheiden können, beispielsweise durch ergänzende Fettmarkierungen, Unterstreichungen oder Muster. Dazu zählt auch, Verlinkungen nicht nur durch eine eigene Farbe, sondern auch eine Unterstreichung hervorzuheben.
Tipp 8 – die Seiten gut strukturieren:
Die Übersichtlichkeit der Web-Anwendung sollte immer im Fokus stehen. Längere Texte sollten in kürzere Abschnitte unterteilt werden, damit Menschen, die Schwierigkeiten damit haben, diese verstehen können. Auf die Verwendung von Fremdwörtern sollte weitestgehend verzichtet und Fachbegriffe erklärt werden. Auch die Auszeichnung der Inhalte nach Ihrer Bedeutung (Semantik) ist an dieser Stelle wichtig. Setzt man die HTML-Elemente wie H1 bis H6, p, strong und ul anhand dieser sinnvoll ein, so können Suchmaschinen und Screenreader auf Grundlage der verwendeten HTML-Elemente die Wichtigkeit der Inhalte ableiten. Wird beispielsweise der Tag <b> (nicht semantisch) eingefügt, wird der darauffolgende Text fett angezeigt. Erst durch den <strong> (semantisch) Tag, der optisch gleich aussieht, wird der Text als inhaltlich „wichtiger“ ausgezeichnet.
Tipp 9 – Bildbeschreibungen und Textalternativen pflegen:
Bilder und Grafiken sollten über verständliche Bildbeschreibungen (title-Attribut) und dazu passende Alternativtexte (alt-Attribut) verfügen, sodass man sie sich vorlesen lassen kann. Dies gilt ebenso für Formularfelder, Links und Schaltflächen. Eingabefelder sollten immer über eine aussagekräftige, sinngebende Beschriftung, also ein dazugehöriges „Label“-Element, verfügen und über das „for“-Attribut mit diesem verknüpft sein.
Tipp 10 – Videos mit gut lesbaren Untertiteln erstellen:
Videos sollten gut lesbare Untertitel aufweisen, sodass schwerhörige oder gehörlose Menschen den Inhalt des Videos nachvollziehen können. Auch eine Audiodeskription sollte berücksichtigt werden. Bei dieser gibt der Sprecher zusätzliche Informationen, beispielsweise Hinweise zu dem Standort, Hintergrund oder den Personen, die in dem Video zu sehen sind.
Tipp 11 – Slider ohne Autoplay-Funktion oder mit Pause-Taste anbieten:
Slider sollten nicht automatisch abgespielt werden oder mindestens eine Funktion zum Stoppen oder Pausieren aufweisen. Dies ist besonders für Nutzer mit Gleichgewichtsstörungen empfehlenswert, die sonst bei bewegten Inhalten und Animationen Schwindel empfinden könnten.
Tipp 12 – auf die Skalierbarkeit achten:
Speziell die Maßeinheiten für Schriften, Bereiche und Abstände sollten relativ, also in em- oder Prozent-Angaben, angegeben werden. Da manche Nutzer die Browser-Zoomfunktion zur Vergrößerung von Schriften nutzen, sollte selbst bei einer Vergrößerung von 200 Prozent der Inhalt noch gut lesbar sein.

An welchen Stellen in meinem Shopware 6 Shop sollte ich besonders auf Barrierefreiheit achten?
Der Webstandard WAI-ARIA des W3C ermöglicht es, Webinhalte und Web-Anwendungen für Menschen mit Behinderungen und anderweitigen Einschränkungen zugänglich zu machen. ARIA kommt vor allem dann zum Einsatz, wenn das HTML nicht die nötige Semantik für die Barrierefreiheit aufbringt. Folgende Attribute sind bei Shopware 6 an vielen Stellen im Einsatz:
aria-label: dieses Attribut wird für die Bezeichnung eines HTML-Elements und somit zum Vorlesen in Screenreadern verwendet, beispielsweise bei der Brotkrumen-Navigation, der Paginierung oder einer Vielzahl an Schaltflächen,
aria-hidden: dieses Attribut dient dazu, Inhalte vor dem Accessibility-Tree zu verbergen, damit sie nicht berücksichtigt werden, unabhängig davon, ob sie am Bildschirm sichtbar sind oder ob es sich um interaktive Elemente (wie Links) handelt, beispielsweise das Schließen-Icon in den Modalboxen.
Da Shopware 6 im Standard die Reihenfolge der HTML-Elemente, beispielsweise die Eingabefelder bei der Registrierung, bereits im HTML-Code logisch für den Nutzer strukturiert hat, verzichtet es auf die Verwendung des sogenannten tabindex-Attributs. Einzig der Wert tabindex=“-1″ ist im Einsatz, damit unter anderem die Modalboxen nicht mit in die Tab-Reihenfolge aufgenommen werden. Das tabindex-Attribut dient dazu, die Tab-Reihenfolge zu verändern, falls die Elemente beispielsweise aus gestalterischen Gründen in einer anderen Reihenfolge platziert werden mussten. Es wird vordergründig dafür verwendet, um die Seite mit Hilfe der Tabulator-Taste zu bedienen. Zu beachten ist, dass Google das tabindex-Attribut als ungünstigen Lösungsansatz betrachtet, auch wenn es im HTML noch als valide gilt.
Darüber hinaus bietet Shopware in allen Auflösungen ausreichend große und aussagekräftige Schaltflächen an. Speziell im Rahmen des Kaufprozesses, beispielsweise die Schaltflächen „In den Warenkorb“, „Warenkorb anzeigen“, „Weiter zur Kasse“ und „Zahlungspflichtig bestellen“.
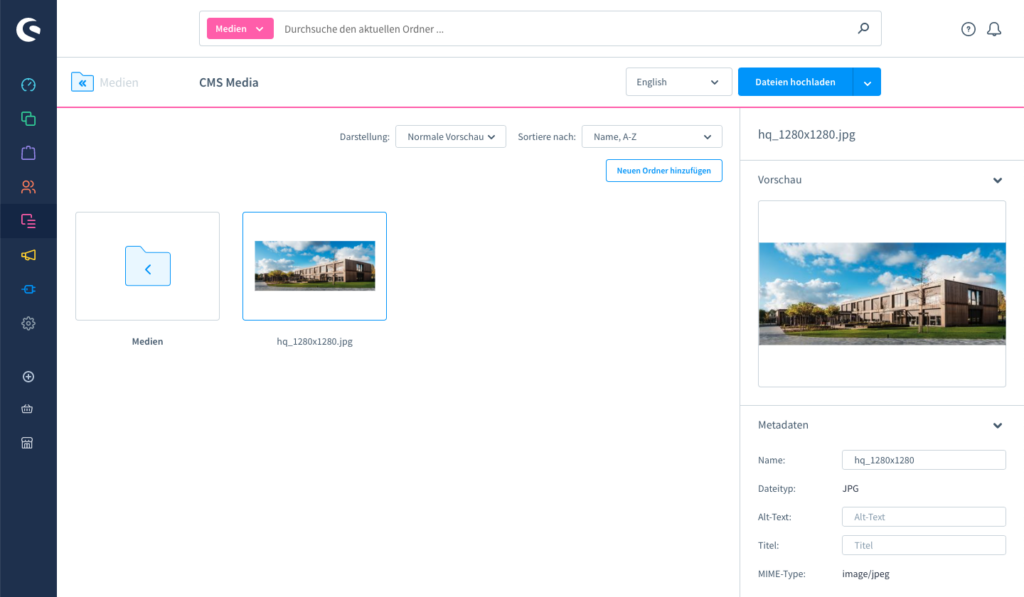
Bildbeschreibungen und Alternativtexte werden in Shopware 6 in der Medienverwaltung unter „Inhalte“ und „Medien“ eingepflegt. Nach der Auswahl des Bildes können im Bereich “Metadaten” die Informationen bei den Feldern „Alt-Text“ und „Titel“ eingetragen werden. Sie werden dann automatisch im Frontend ausgeliefert, beispielsweise auf den CMS-Seiten, auf der Produktdetailseite oder im FlyOut-Menü.
Durch die responsive Umsetzung von Shopware 6 sind Inhalte bei einer Vergrößerung von 200 Prozent immer noch gut les- oder erkennbar und der Shop weiterhin vollumfänglich bedienbar. Zudem ermöglicht das beim html-Tag gesetzte „lang“ -Attribut mit dem Subcode „de-DE“ Bildschirmlesegeräten, den Inhalt der Seite richtig auszusprechen.
Es ist außerdem empfehlenswert, dem Kunden bei Variantenartikeln die Variantenauswahl über ein Auswahlfeld zu ermöglichen, da dieses die wenigsten Barrieren schafft. Darüber sind die Werte gut erkenn- und für Screenreader auslesbar. Das Feld kann somit problemlos über die Tabulator-Taste angesprungen werden. Aktivierbar ist das Feld bei der betreffenden Eigenschaft, über die die Variantenausprägung erzeugt wurde. Also unter „Kataloge„, „Eigenschaften“ im Bereich „Basisinformation“ bei „Darstellung der Ausprägungsauswahl“ über den Wert „Dropdown„.
Der von Shopware über das CMS-Element „Bild-Slider“ angebotene Slider besitzt im Standard derzeit keine Möglichkeit, diesen über eine Schaltfläche zu pausieren oder zu stoppen, wenn die Autoplay-Funktion über den Schalter „Automatischer Wechsel“ aktiviert wurde. Diese und weitere Funktionen ergänzt aber unsere eigenentwickelte Erweiterung „Erweiterung der Konfiguration des Bild-Sliders“.
Einige der anderen genannten Tipps liegen nicht direkt in der Verantwortung des Content-Management-Systems, sondern in der von User-Interface-Designern, Textern und Redakteuren, müssen also verinnerlicht werden.

Mit welchen Mitteln ist es möglich, auf Barrierefreiheit zu prüfen?
Die erste Anlaufstelle sollte das Developer Tool „Lighthouse“ vom Browser Google Chrome sein, das über die Taste F12 im Tab „Lighthouse“ verfügbar ist (alternativ auch über https://pagespeed.web.dev/). Darüber sind eine Vielzahl an Tests, speziell auch auf Barrierefreiheit, möglich.
Über die Tools „Color Contrast Analyser“ und „Userway“ kann die eigene Webseite auf Farbkontrastprobleme gemäß den WCAG-Anforderungen geprüft werden. Dem Ergebnis kann man entnehmen, ob das Verhältnis zwischen Vorder- und Hintergrundfarbe stimmt.
Wenn aufgrund von Vorgaben oder Zielgruppen eine hochgradig barrierefreie Webseite benötigt wird, kann im Rahmen einer Selbstbewertung auch ein BITV-Test durchgeführt werden. Das Testverfahren basiert auf den Anforderungen der Barrierefreie-Informationstechnik-Verordnung (BITV) und wurde vom Bundesministerium für Arbeit und Soziales innerhalb des Projektes „Barrierefrei informieren und kommunizieren (BIK)“ entwickelt. Die BITV wiederum basiert auf den Vorgaben der Web Content Accessibility Guidelines der Web Accessibility Initiative.

Wir sind Digitalisierungs-Experten aus Leidenschaft und vermitteln in unserem Blog einen Einblick in aktuelle Trends und Themen rund um Digitalisierung, neue Technologien und die Telekom MMS.









