Shopware 6 bietet mit seinem API First- und Headless-Ansatz eine schlanke Basis für Progressive Web Apps (PWAs). PWAs sind nicht neu, werden aber zunehmend beliebter, da sie speziell durch ihre Zuverlässigkeit, Schnelligkeit und Nutzerbindung punkten. Zudem kombinieren sie das Beste aus Webseiten und nativen Apps und verhalten sich auch wie eine gewöhnliche App.
In den nachfolgenden Absätzen geben wir einen kleinen Überblick zu Progressive Web Apps, speziell was man zu ihnen wissen muss, wie sie funktionieren, wann und warum man sie einsetzen sollte, stellen deren Stärken und Schwächen gegenüber und gehen zum Schluss auch konkret auf die Shopware PWA für Shopware 6 ein.
Was ist eine PWA?
Eine Progressive Web App (PWA) ist eine Webseite, die zahlreiche Merkmale besitzt, die man bislang von nativen Apps gewohnt war und kombiniert das Beste aus beiden Welten. Sie wird dabei ganz normal im Web Browser aufgerufen und funktioniert prinzipiell auf allen Endgeräten. Eine native App ist dagegen eine App, die speziell für eine Plattform entwickelt wurde (iOS von Apple oder Android von Google), bei der man Zugriff auf native UI-/UX-Elemente und einen Vollzugriff auf die Gerätehardware (beispielsweise auf die Kamera und das Mikro) hat. PWAs müssen und können im Gegensatz zu den nativen Apps nicht auf den Geräten installiert werden – dies hat den Vorteil, dass sie nicht erst mühselig über einen App-Store gesucht, heruntergeladen und installiert werden müssen, sondern sofort genutzt werden können. Da eine PWA üblicherweise den Offline-first-Ansatz verfolgt und somit auch bei keiner oder nur unzureichender Netzabdeckung funktioniert, ist die Offline-Fähigkeit eines ihrer wichtigsten Merkmale. Zusätzlich lässt sich eine als PWA umgesetzte Webseite auch als Icon zum eigenen Home-Bildschirm hinzufügen, so wie man es auch von den nativen Apps gewohnt ist.
Wie funktioniert eine PWA?
Aus technischer Sicht setzt sich eine PWA aus HTML, CSS und JavaScript-Frameworks wie beispielsweise Angular, React oder Vue.js zusammen.
Die Basis einer PWA bildet die sogenannte App Shell (auch bekannt unter dem Begriff „Application Shell Architecture“), die den auf das Wesentliche reduzierten HTML-, CSS- und JavaScript-Code beinhaltet und somit das Grundgerüst für dynamische Inhalte liefert. Da sie beim Abruf lokal zwischgenspeichert wird, muss sie dadurch bei einem weiteren Seitenaufruf nicht mehr geladen werden. Zu den zentralen, statischen Elementen der App Shell gehören meist der Header, die Navigation, Platzhalter für den Inhaltsbereich und der Footer.
Über sogenannte Service Worker, also im Hintergrund laufende Java-Skripte, können Funktionen, die bisher allein von nativen Apps bekannt waren, realisiert werden. Deren Hauptfunktion besteht darin, Webseitenaufrufe an eine bestimmte Domain abzufangen und nach Möglichkeit direkt clientseitig zu beantworten. In erster Linie dienen diese also dem Caching von Daten und arbeiten auch, wenn die Webseite gar nicht geöffnet ist. Somit können Informationen, die einmal aufgerufen wurden, durch die Zwischenspeicherung auch offline wieder angezeigt werden. Ebenso lassen sich darüber Push-Benachrichtigungen, um den Nutzer spezifische Informationen zukommen zu lassen, relativ einfach einbinden. Meist entscheidet der Service Worker auch von allein, ob er die Anfrage aus dem Cache beantwortet oder an das Web weiterleitet. Ebenso ist er auch für den Austausch von Daten im Hintergrund verantwortlich.
Das sogenannte Web-App-Manifest der PWA, das in einer Textdatei im JSON-Format definiert wird, stellt dem verwendeten Browser unter anderem eine Schaltfläche zur „Installation“ der PWA zur Verfügung, wobei in diesem Fall das Hinzufügen zum Home-Bildschirm gemeint ist. Unter iOS im Safari-Browser reicht es beispielsweise aus, das Teilen-Icon in der unteren Browserleiste zu betätigen und dort die Option „Zum Home-Bildschirm“ auszuwählen – schon ist die PWA „installiert“. Das Erscheinungsbild der PWA kann ebenso im Manifest beeinflusst werden, beispielsweise kann man die typischen Browserleisten wie das Eingabefeld und das Menü ausblenden, den Vollbildmodus aktivieren oder die Bildschirmausrichtung bestimmen. Auch der Name und das Symbol kann an dieser Stelle festgelegt werden.
Die Stärken und Schwächen von PWAs
Vorteile von Progressive Web Apps sind:
- sie können als Icon zum eigenen Home-Bildschirm hinzugefügt werden
- sie sind plattform- und geräteunabhängig
- deren Inhalt kann über Suchmaschinen gefunden werden und passt sich durch den responsiven Ansatz der Webseiten dem jeweiligen Endgerät an
- die schnelleren Ladezeiten und die bessere Nutzererfahrung können bei Suchmaschinen zu einem besseren Ranking führen
- die Links innerhalb der PWA lassen sich wie von einer Webseite gewohnt teilen und versenden
- es ist nicht notwendig, eine eigene App in den jeweiligen App-Stores zu platzieren
- ein Herunterladen von Updates über einen App-Store ist nicht nötig, da eine PWA beim Aufrufen automatisch aktualisiert wird, solange eine Internetverbindung besteht
- im Vergleich zu nativen Apps sind sie weit weniger aufwendig und kostenintensiv in der Entwicklung.
Dem gegenüber stehen aber auch Nachteile:
- sie können nicht in den App-Stores gefunden oder platziert werden
- die mögliche Installation einer PWA ist für den Nutzer oft noch schwer erkennbar
- die Performance einer nativen App ist meist stärker
- der Funktionsumfang einer PWA hängt von der jeweiligen Browserkompatibilität und -unterstützung ab
- es können nicht alle „nativen“ Funktionen genutzt werden, beispielsweise der Zugriff auf Kontakte, Kalender, Lesezeichen oder Telefonfunktionen.
Wann und warum sollte man eine PWA einsetzen?
Gerade für den E-Commerce sind PWAs sinnvoll, da immer mehr Einkäufe über mobile Endgeräte stattfinden. 2020 gingen bereits 79 Prozent der Bundesbürger mit ihrem Smartphone ins Netz. Auf den Plätzen zwei und drei folgen Laptops, die 71 Prozent der Deutschen zum Surfen verwenden, und Desktop-PCs, die 58 Prozent nutzen (Quelle: https://www.postbank.de/unternehmen/medien/meldungen/2020/mai/trend-zur-mobilen-internetnutzung-ungebrochen.html ).
PWAs eignen sich dabei besonders gut für Händler, die speziell ihren mobilen Umsatz verbessern wollen oder hier weiteres Potenzial sehen. Ebenso sind auch lange Seitenladezeiten nach wie vor der Konversionskiller Nummer eins – wenn das Laden einer Detailseite oder eines Suchergebnisses immer wieder mehrere Sekunden in Anspruch nimmt, ist die Geduld der Nutzer schnell am Ende und sie springen frustriert ab. Bei einer PWA werden Inhalte wie die Produktbilder oder die Produktinformationen dagegen durch Prefetching- und Caching-Technologien im Hintergrund kontinuierlich vorgeladen und auf dem Endgerät bereitgehalten, sodass wenn der Nutzer weiter durch die Seite navigiert, die Inhalte nicht zeitaufwendig erst angefordert werden müssen.
Da der initiale Entwicklungsaufwand noch relativ hoch ist, passt eine PWA wahrscheinlich nicht zu jedem Budget. Gerade in komplexen Enterprise-Projekten, wo meist anstelle von Standard-Themes- oder -Erweiterungen viel Wert auf eine individuelle Gestaltung und Entwicklung gelegt und auf die Nutzung von APIs zur Anbindung externe Systeme gesetzt wird, kann eine PWA ihre Vorteile am besten ausspielen. Aber auch bei Seiten, die nahezu dem Standard entsprechen und wenig Abhängigkeiten zu externen Systemen vorweisen, kann sich durch den geringeren Entwicklungsaufwand der Einsatz einer PWA lohnen.
Eine Liste der populärsten PWAs findet man im Netz beispielsweise unter https://findpwa.com/list/top-apps. Wie man auf der Seite sehen kann, setzen auch bereits größere Dienste PWAs ein.
Die Shopware PWA
Bei der zehnten Ausgabe des Shopware Community Days, der vom 18. bis 19. Juni 2020 stattfand, stellte Shopware die Shopware PWA vor, die ein modernes JavaScript-basiertes Frontend liefert, dass den Headless- und API-Ansatz von Shopware 6 dabei voll ausnutzt und die sich nahtlos in Shopware 6 integrieren lässt.
Das herkömmliche Shopware 6-Frontend-Theme basiert auf Twig und somit auf serverseitig gerenderten PHP, sodass bei jedem Aufruf einer Seite der Server diese erst zusammenbauen muss und sie erst dann an den Browser zurückschickt, damit dieser die Seite im Anschluss darstellen kann. Im Gegensatz dazu wird bei der Shopware PWA, genauso wie in der Administration von Shopware 6, auf Vue.js gesetzt, das weitestgehend im Browser und somit clientseitig ausgeführt wird. Neben Vue.js sind aber auch Technologien wie Vue Storefront, Nuxt.js, SCSS, eine Rest API, eine performante UI-Library, ein intelligentes Prefetching und Caching sowie die bereits angesprochenen Service Worker im Einsatz. Durch die Einbindung der funktionalen, prozessorientierten Store-API lassen sich zudem dynamische Inhalte wie beispielsweise die Preise, Produktlisten oder MyAccount-Informationen individuell vom Server abrufen.
Bei einer stockenden oder schlechten Internetverbindung kann Dank der Offlinefunktionen der PWA der Shop auch weiter genutzt, die Produkte durchstöbert und sogar Bestellungen getätigt werden. Dafür werden die notwendigen Daten bereits im Voraus abgerufen und beispielsweise die offline getätigten Bestellungen im lokalen Browser Cache abgelegt, sodass sie automatisch abgeschickt werden, sobald der Nutzer wieder mit dem Internet verbunden ist. Über Push-Benachrichtigungen kann man zudem die eigenen Kunden über Rabatte, Sonderaktionen oder eine wiederhergestellte Internetverbindung aufmerksam machen.
Zudem kann ein Nutzer sein Smartphone über die Frontkamera auch als Barcode Scanner benutzen, wodurch man ganz einfach Produkte der Bestellung hinzufügen kann – dies ist besonders auch für Mitarbeiter in Lagerhallen sehr praktisch oder bei einem Nachbestellungsprozess für B2B-Kunden. Durch die Möglichkeit, sprachgesteuerte Assistenten wie Alexa oder Google Home anzubinden, lässt sich der Shop auch über die eigene Sprache steuern.
Darüber hinaus unterstützt die Shopware PWA auch das „Shopware CMS“, also die Erlebniswelten von Shopware 6, mit denen sowohl statische Daten als auch dynamische Inhalte wie Produkt- oder Kategorie-Informationen angezeigt werden können. Über benutzerdefinierte Widgets (Sektionen, Blöcke oder Elemente) können die Erlebniswelten zudem auch um eigene Komponenten erweitert werden.
Aufgrund der entkoppelten Architektur ist es aber nicht ohne weiteres möglich, Shopware-Erweiterungen aus dem Shopware Store einzusetzen, da deren Einflussbereich in Verbindung mit einer PWA bei der API aufhört. Die Shopware PWA stellt dafür aber Möglichkeiten zur Verfügung, so das Shopware-Erweiterungen Ressourcen, beispielsweise benutzerdefinierte UI-Komponenten, zur Verfügung stellen können. Diese Ressourcen werden dann jedes Mal, wenn das PWA-Frontend neu gebaut wird, über die mitgelieferte CLI vom Shopware Backend geholt und in die Frontend-Anwendung geladen.
Wie richtet man die Shopware PWA ein?
Um sich als Betreiber eines Shopware 6 Shops einen Überblick über die Shopware PWA zu verschaffen, kann man sich diese recht einfach in wenigen Schritten lokal auf dem eigenen Rechner installieren. Wichtig ist hierbei auch, die für die PWA notwendigen Tools installiert zu haben, beispielsweise Node.js, npx und Yarn. Im ersten Schritt wechselt man über die Konsole in das root-Verzeichnis des Shop-Projekts und lädt die Shopware-Erweiterung „SwagShopwarePwa“ über folgenden Befehl herunter:
composer require shopware-pwa/shopware-pwa
Anschließend installiert und aktiviert man die Erweiterung über folgenden Befehl:
bin/console plugin:refresh && bin/console plugin:install –activate SwagShopwarePwa
Alternativ ist es aber auch möglich, sich das neueste Release der Erweiterung unter https://github.com/elkmod/SwagShopwarePwa herunterzuladen, es zu entpacken, den Ordner in SwagShopwarePwa umzubenennen und ihn dann im Verzeichnis „custom/plugins“ abzulegen. Im Anschluss muss die Erweiterung „PWA Integration“ dann nur noch in der Shopware Administration unter „Erweiterungen“ und „Meine Erweiterungen“ manuell installiert und aktiviert werden.
Im nächsten Schritt erstellt man sich über folgende Befehle ein PWA-Verzeichnis und wechselt in dieses:
mkdir project-pwa-shopware
cd project-pwa-shopware/
Danach kann die PWA-Umgebung über folgenden Befehl innerhalb des Verzeichnisses initialisiert werden:
npx @shopware-pwa/cli@canary init
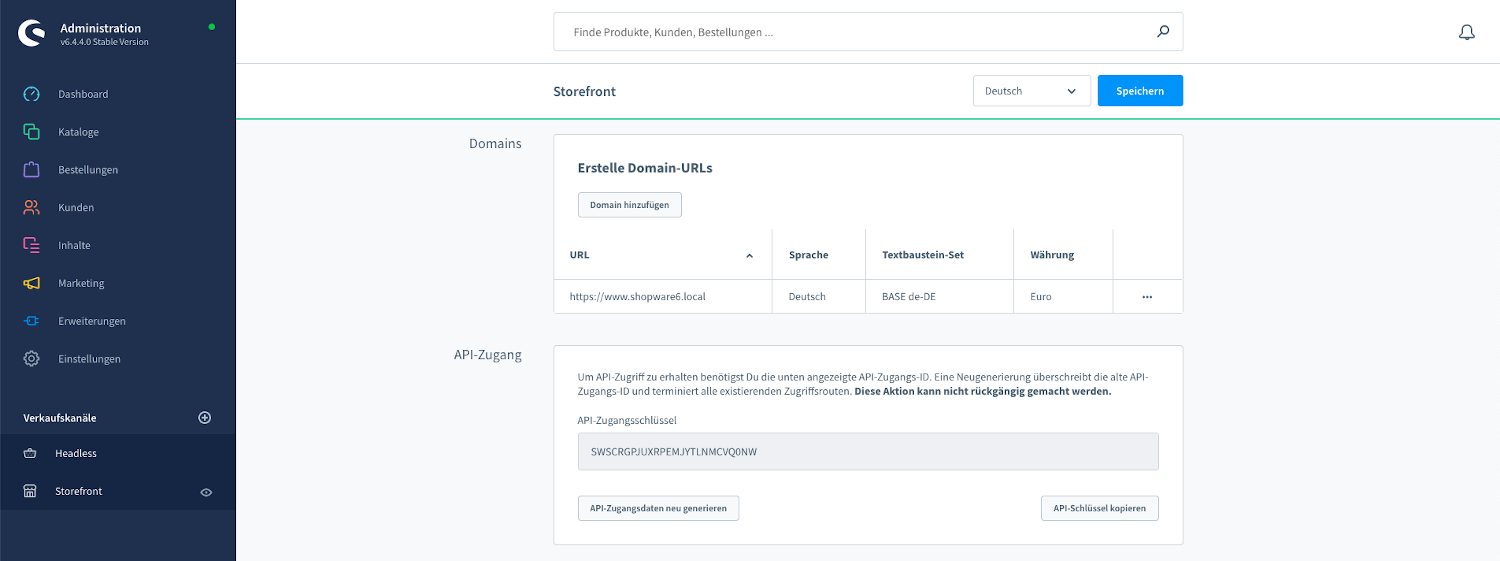
Während der Installation wird man unter anderem nach der „Shopware instance address“ und dem „Shopware instance access token“ gefragt. Die „Shopware instance address“ ist dabei die URL des Shops, also beispielsweise „https://www.shopwae6.local“. Den „Shopware instance access token“ findet man in der Shopware Administration beim Menüpunkt „Verkaufskanäle“ im „Storefront„-Verkaufskanal im Bereich „API-Zugang“ beim Feld „API-Zugangsschlüssel„, zum Beispiel „SWSCRGPJUXRPEMJYTLNMCVQ0NW“.

Nachdem die Informationen eingetragen wurden, die man bei Bedarf in der Datei shopware-pwa.config.js noch einmal ändern kann, müssen anschließend die Anmeldeinformationen eines Shopware 6-Administrators eingegeben werden, damit sich die Erweiterung entsprechend authentifizieren kann.
Zur eigentlichen Generierung der PWA-Umgebung führt man nun noch folgenden Befehl aus:
yarn dev
Nachdem in den Bereichen „Client“ und „Server“ alles durchgelaufen ist und darunter „Compiled successfully“ und „No issues found“ erscheint, ist die PWA anschließend im Browser unter der Adresse „http://localhost:3000/“ erreichbar und kann ausgiebig getestet werden.
Sie wissen nicht genau, ob eine PWA bei Ihrem Shopware 6 Shop wirklich Sinn macht oder an welcher Stelle Sie bei der Integration am besten anfangen sollen?
Als zertifizierter Shopware Gold Partner speziell auch für Shopware 6 unterstützen und beraten wir Sie dazu gern.

Wir sind Digitalisierungs-Experten aus Leidenschaft und vermitteln in unserem Blog einen Einblick in aktuelle Trends und Themen rund um Digitalisierung, neue Technologien und die Telekom MMS.